
fincode開発チームです!
UIコンポーネントの「コーディングを始める」というページを作成したのでそのご紹介です。
fincodeでは、UIコンポーネントというWebサイトに埋め込めるカード情報入力フォームを提供しています。
UIコンポーネントは利用者が自由にカスタマイズできるようになっていて、
文字色や背景、ラベルの内容…などを任意の値に指定できるようにしています。
今回はdocs上に実際にUIコンポーネントのカスタマイズを試してどんなUIになるのか?をインタラクティブに試せるページを作成しました。
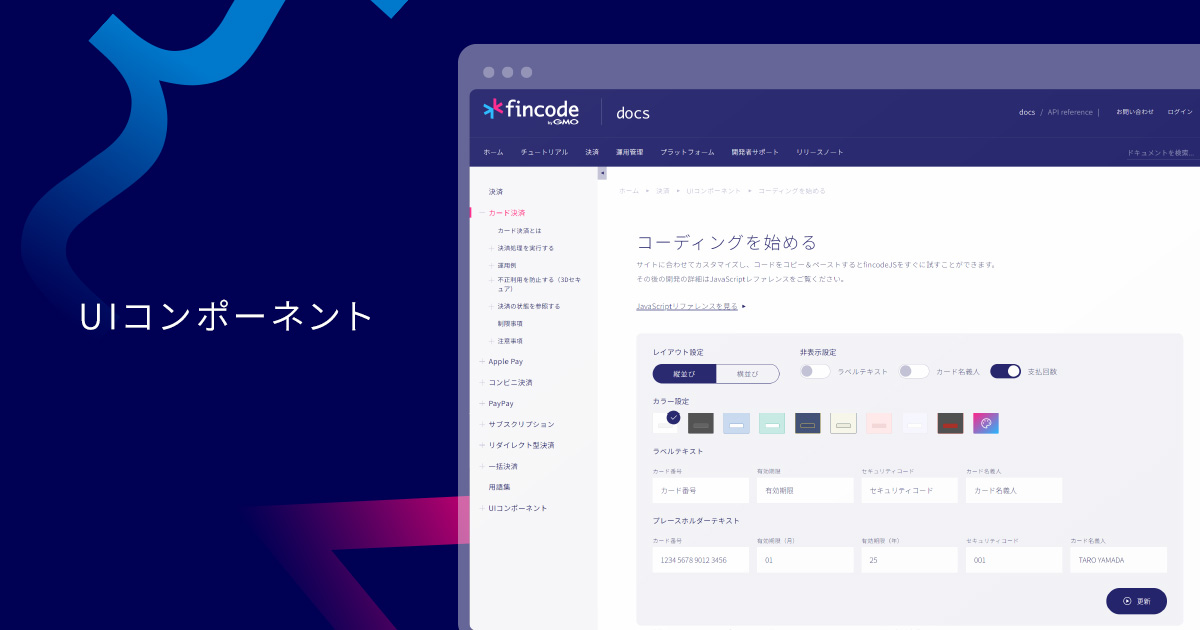
1.初期表示
ページを開くとこの画面が表示されます。
2.各パラメータを変更
今回はテキストを変えてみようと思います。
ラベルテキストの各項目を英語にし、
プレースホルダーテキストのカード名義人を変更し、「更新」を選択します。
すると…
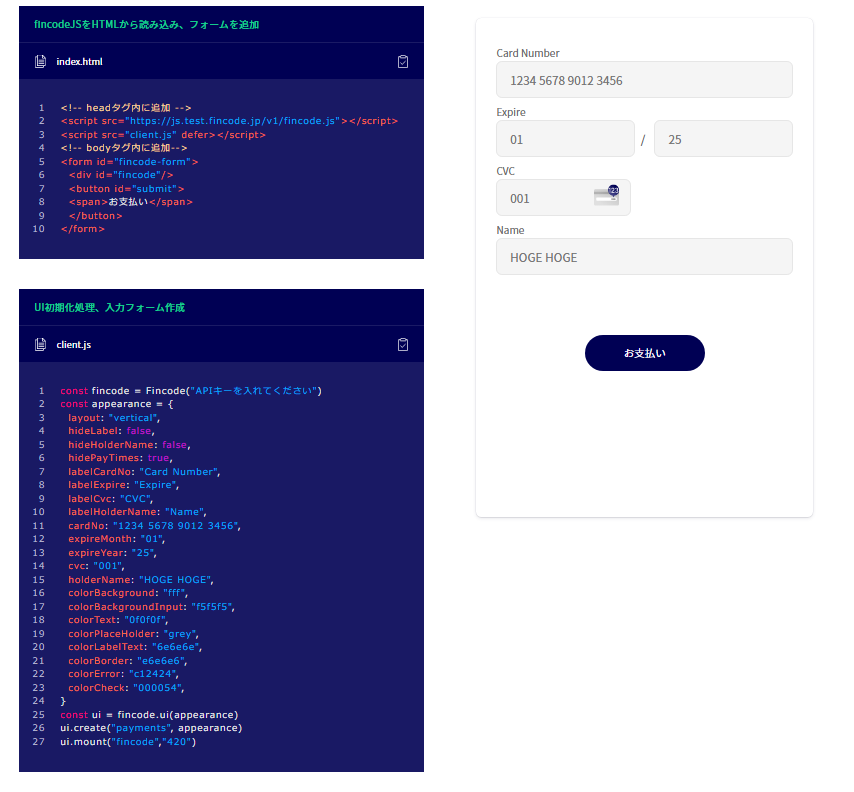
3.更新後画面
UIコンポーネントが更新され、変更したパラメータ通りの表示になっていますね!
また、左に記載されているコードブロックはUIコンポーネントのサンプルコードです。
このページでお好みの文字や色に調整したあと、コードをコピーすればローカルでも利用できます!
今回はdocsに追加したUIコンポーネントの「コーディングを始める」ページの紹介でした。