fincode開発チームです!
fincodeを使って決済実行してみたのでご紹介します!
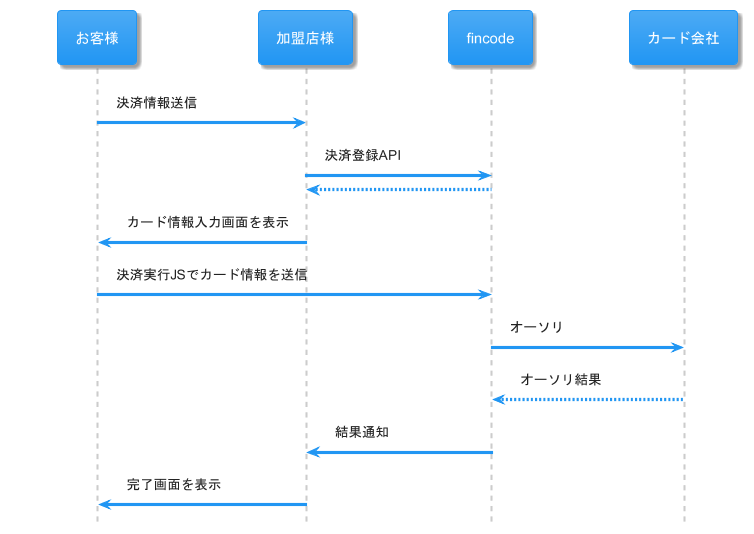
fincodeが提供している決済フローのうち、今回は決済登録API + 決済実行JSを使って構築しました。
決済登録API + 決済実行JSのフロー
 |
フロントはVue.js、バックエンドはnode.js(+ Express)で実装してみました。
バックエンドでは決済登録APIを呼び出して、取引IDなどのレスポンスを受け取っています。
フロント側では、画面入力されたカード情報(カード番号・有効期限・決済手段)と
バックエンド側で登録した決済情報を受け取った後、決済実行JSを呼び出しています。
実装メモ
■フロント
・axiosでバックエンドのAPIを呼び出し、決済登録APIで登録した決済情報を受け取っている
・上記とカード情報を引数に設定して決済実行JSを呼び出す
・決済実行JSでエラーの場合はエラーコードが複数返る
・APIキーはパブリックキーを使う
■バックエンド
・requestモジュールでfincode(決済登録API)にPOST通信
・レスポンスをフロントに渡す
・APIキーはシークレットキーを使う
■Vue.js
<script src="https://js.fincode.jp/v1/fincode.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
let fincode = Fincode('p_prod_XXXXXXXXXXXXXXXX');
const app = new Vue({
el: '#app',
data() {
return {
transaction: {
id: "",
pay_type: 'Card',
access_id: '',
card_no: '',
expire: '',
method: '1'
},
expire_mm: '',
expire_yy: '',
holder_name: '',
security_code: '',
amount: "500"
}
},
methods: {
submit() {
this.transaction.expire = this.expire_yy + this.expire_mm;
console.log(this.transaction);
//axiosでリクエストデータ送信
axios.post("http://localhost:3000/payment", {
amount: this.amount
})
.then((res) => {
//決済登録APIのレスポンスを設定
console.log(res);
this.transaction.id = res.data.id;;
this.transaction.shop_id = res.data.shop_id;
this.transaction.access_id = res.data.access_id;
//決済実行JS呼び出し
fincode.payments(this.transaction, function (status, response) {
if (status === 200) {
console.log(response);
// リクエスト正常時の処理
alert("決済が完了しました")
} else {
// リクエストエラー時の処理
console.log(response);
response.errors.forEach(error => {
alert(error.error_message + "(" + error.error_code + ")");
});
}
},
function () {
// 通信エラー処理。
alert("通信エラーが発生しました。しばらく経ってから再度お試しください。");
});
})
.catch((err) => {
console.log(err);
});
}
}
});
</script>■node.js
var express = require('express');
var router = express.Router();
/* fincode決済登録呼び出しAPI
* http://localhost:3000/payment にPOSTを投げると、
* 決済登録APIのレスポンスをJSON形式で返す。
*/
router.post('/', function (req, res, next) {
"use strict";
const console = require("console");
const request = require("request");
const API_KEY = "Bearer m_prod_XXXXXXXXXXXXXXXX";
const BASE_URL = "https://api.fincode.jp";
const endpoint = "/v1/payments";
const DATA = {
pay_type: "Card",
job_code: "CAPTURE",
amount: req.body.amount,
};
const options = {
url: BASE_URL + endpoint,
proxy: PROXY_URL,
headers: {
"Content-Type": "application/json; charset=utf-8",
Authorization: API_KEY,
},
json: DATA,
}
main();
function main() {
request.post(options, (error, response, body) => {
if (200 != response.statusCode) {
console.log("ERROR");
console.log(body);
} else {
console.log("SUCCESS");
console.log(body);
res.header('Content-Type', 'application/json; charset=utf-8')
res.send(body);
}
}
);
}
});
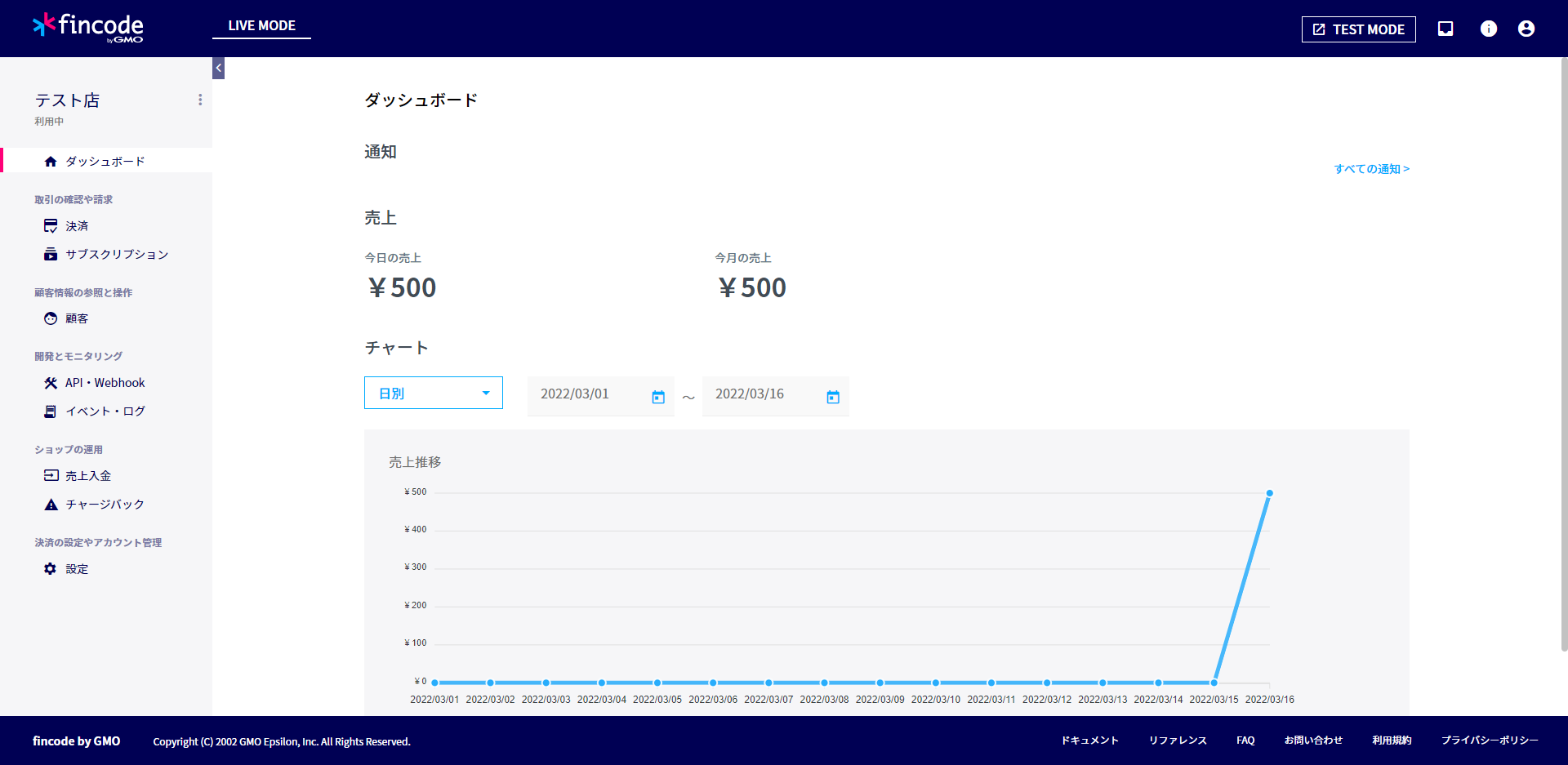
module.exports = router;上記を実行した結果、ダッシュボードから決済成功したことを確認できました。
(参考)fincode 決済登録APIからのレスポンス
SUCCESS
{
shop_id: 's_21121014979',
id: 'o_m7cH7lzNSfKKHUMI5JxWkw',
pay_type: 'Card',
status: 'UNPROCESSED',
access_id: 'a_0HiqJUxnQ9CSYu5Wxzq3IQ',
process_date: '2022/03/23 18:14:30.259',
job_code: 'CAPTURE',
item_code: '0000990',
amount: 1000,
tax: 0,
total_amount: 1000,
customer_group_id: null,
customer_id: null,
card_no: null,
card_id: null,
expire: null,
holder_name: null,
card_no_hash: null,
method: null,
pay_times: null,
forward: null,
issuer: null,
transaction_id: null,
approve: null,
auth_max_date: null,
client_field_1: null,
client_field_2: null,
client_field_3: null,
tds_type: '0',
tds2_type: null,
tds2_ret_url: null,
tds2_status: null,
merchant_name: null,
send_url: null,
subscription_id: null,
error_code: null,
created: '2022/03/23 18:14:30.259',
updated: '2022/03/23 18:14:30.259'
}
POST /payment 200 3199.975 ms - 797