不正利用から守るためのオンライン決済セキュリティ対策
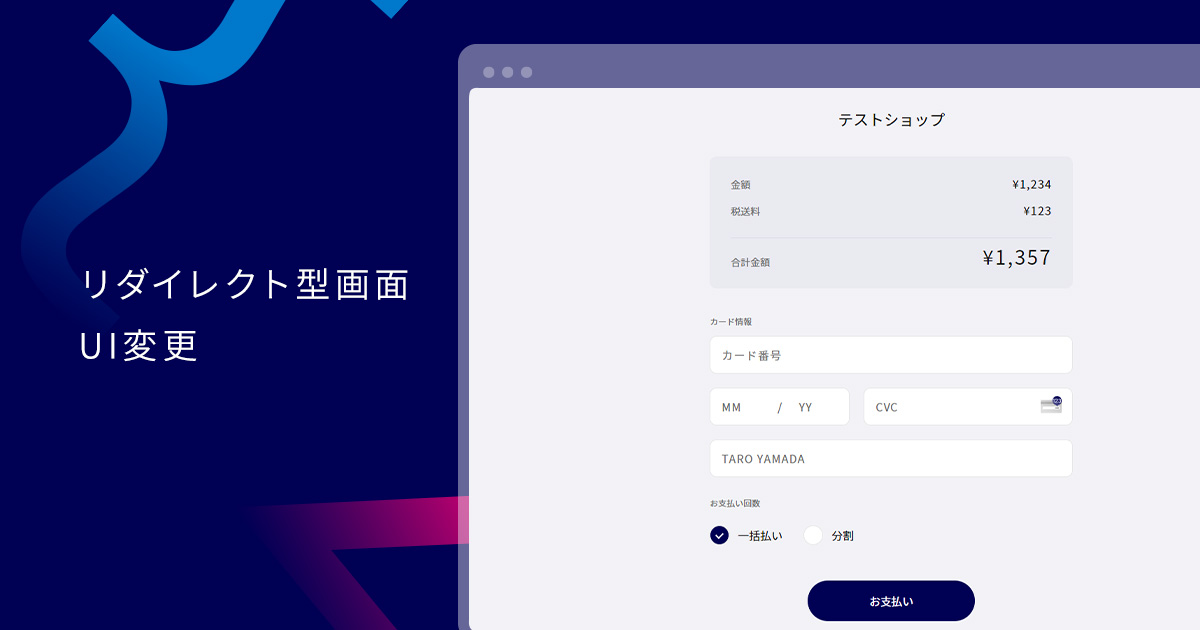
オンライン決済の普及に伴い、不正アクセスや詐欺の被害も増加しています。 オンラインビジネスを運営する企業や消費者にとって、セキュリティ対策は極めて重要です。 この記事では、不正利用から守るための効果的なオンライン決済セキュリティ対策を解説します。 1.3Dセキュア2.0(本人認証サービス)の導入 3Dセキュア2.0(本人認証サービス)とは、インターネット上でクレジットカードを使って決済する際に、追加認証を行うことで決済のセキュリティを高める仕組みです。クレジットカード番号と有効期限に加えてID・パスワードなどを入力し、追加認証による本人確認を行います。 昨今では偽造クレジットカードや盗難に遭ったカードの不正利用が増加していますが、3Dセキュアを導入することで対策が可能です。また万が一、クレジットカードを不正利用されてチャージバックが発生しても、3Dセキュアを導入していることで、EC事業者は代金の負担を免れるケースもあります。 3Dセキュア2.0(本人認証サービス)とは?決済方法や使えるカード会社も解説|ECサイト売上向上ノート 2. PCIDSSに準拠した決済ゲートウェイの利用 セキュアな決済ゲートウェイは、顧客のカード情報を安全に処理するために重要です。 PCI DSS(Payment Card Industry Data Security Standard)に準拠した決済ゲートウェイを利用することで、データの暗号化や安全なトランザクション処理を保証できます。 3. 定期的なセキュリティ監査とアップデート セキュリティ監査: 定期的なセキュリティ監査により、システムの脆弱性を特定し、改善策を講じることが重要です。 ソフトウェアのアップデート: セキュリティソフトウェアや決済システムの定期的なアップデートにより、新たな脅威に対応します。 fincodeの取り組み fincodeでは、これらのオンライン決済セキュリティ対策を重視しています。管理画面ログイン時における2要素認証の導入や不正利用防止の3Dセキュア2.0の機能無料提供、PCIDSSの取得などにより、顧客の安全を確保しています。また、定期的なセキュリティ監査とソフトウェアのアップデートにより、常にセキュリティを国際標準の不正利用対策の水準に保っています。 安心のサポート&セキュリティ | fincodeの強み | 今すぐ導入できる、決済サービス「fincode byGMO」 不正利用を防止する(3Dセキュア) | fincode Docs まとめ オンライン決済のセキュリティは、現代のビジネスにおいて無視できない要素です。3Dセキュア2.0の導入、PCIDSSを取得している決済ゲートウェイの利用、定期的なセキュリティ監査とアップデートは、オンライン決済環境を安全に保つために不可欠です。 この機会にセキュリティ対策の見直しをしてみてはいかがでしょうか。 また、3DSが無料で利用できるfincodeはテスト環境で今すぐお試しいただけます。 fincodeが気になった方はぜひお気軽にテストアカウントを作成し、サービスに触れてみてください! ※本記事は一部生成AIを利用しております。